Upload Your Theme to Official Hugo Website
I recently made a theme and decided to put it on the Hugo website. I thought the process is kind but oh well-
We will not cover the process of actually making the theme as documentation do a way better job than I can.
requirements
There are few requirements that should meet before you can do anything, these include:
- Theme should be free
- Your theme’s README & theme.toml should be available
the first requirement is quite self-explainatory however the second one is quite deep since you have to do quite a lot.
theme.toml
theme.toml should be at the root of your theme, it should include:
- name of the theme
- brief description of the theme
- Licence & link
- Homepage of the repository where the theme is
- demosite
- author
- minimum hugo version which is compatible with the theme
- tags (optional)
here is a example of a theme.toml
name = "Coming Soon"
description = "Simple page with name and a countdown to your website's release date & time"
license = "GNU GPLv3"
licenselink = "https://github.com/mansoorbarri/coming-soon/blob/main/LICENCE"
homepage = "https://github.com/mansoorbarri/coming-soon"
demosite = "https://comingsoonhugo.pages.dev/"
tags = ["minimal", "dark", "personal", "countdown"]
authors = [
{name = "Mansoor Barri", homepage = "https://mansoorbarri.com"},
]
min_version = "0.111.3"
few things to keep in mind:
- License will always be “GNU GPLv3” since the theme is free.
- The license link can be generated by:
Add file > Create new file > add the file name “LICENCE” > “choose a license tempalte” > “GNU GENERAL PUBLIC LICENSE v3.0” > “Review and submit”
this will add a LICENCE file to your repository.
- demosite should be working and it should be for your exact theme, you can’t have demosite showing a new feature which is not yet released or is under-development.
- Minimum version should be right too as wrong version might cause your theme to malfunction. Usually the version on which you developed the theme should be fine. I mentioned that as the minimum version as well. You would want it to be the latest one since you can use the latest and greatest features of HUGO.
README.md
README file for your theme’s repository should have specific things as this is what is shown on HUGO’s website as your theme description.
Use this to description and tell whatever is important for your theme however the only important things that HUGO wants in this are:
- demosite: just add the one from
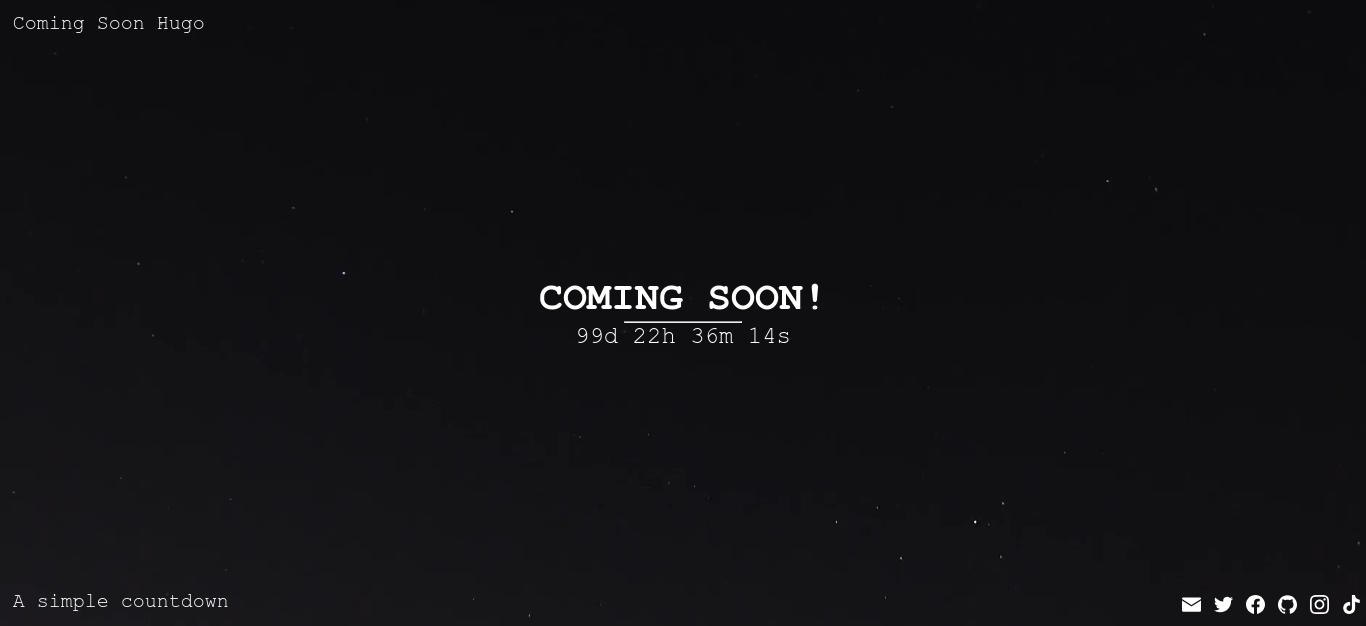
theme.toml - screenshot of the site: take a screenshot of the main page at least, you can add more screenshots too but the main page is essential
- link to the Wiki: Wiki page can either be on your demo site or another website/github
- link to the licence: Same link as
theme.toml
my README.md looks like this:
## Coming Soon
Coming soon is hugo theme which can be used before publishing your actual site to build hype or to just have something on your domain while you develop your site.
## Author:
[Mansoor Barri](https://mansoorbarri.com)
### demo: https://comingsoonhugo.pages.dev
## Features
- Minimal
- Customisable
- Responsive
- SEO Ready
## Screenshot

## Installation
Detailed steps: [wiki page](https://mansoorbarri.com/downloads/coming-soon-hugo/)
## Performance
Google PageSpeed Insights

## Licence
This code is licensed under [GNU GPLv3](https://github.com/mansoorbarri/coming-soon/blob/main/LICENCE)
Make sure all the links in README.md & theme.toml are NOT relative, they should be absolute since the links will be carried over to HUGO official website
For updates and changes to these example files, you can view my theme’s repository and copy the files should you want to <3
my theme: https://github.com/mansoorbarri/coming-soon
that’s it <3