Comments on HUGO site
12 November, 2022
Engage with your audience by enabling comments on your HUGO site. Follow our simple guide to add comment functionality and enhance your website's interactivity.
Here I’m using Hugo theme called GoKarna but you can pretty much do this with any Hugo theme.
HUGO Setup
make a file with the name “rawhtml.html” in /layours.shortcodes directory of your theme and put the follwing line.
*if your don’t have the shortcodes directory, you can make one.
{{.Inner}}
Utterances Setup
Add utterances to your github repository from github.com/apps/utterances
then get your HTML code from utteranc.es
Add comments
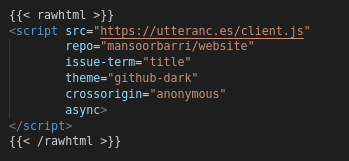
Now add the raw html tag followed by your HTML code from utteranc.es and end it with closing html tag.
It will look something like this:

that’s it ✌🏽