
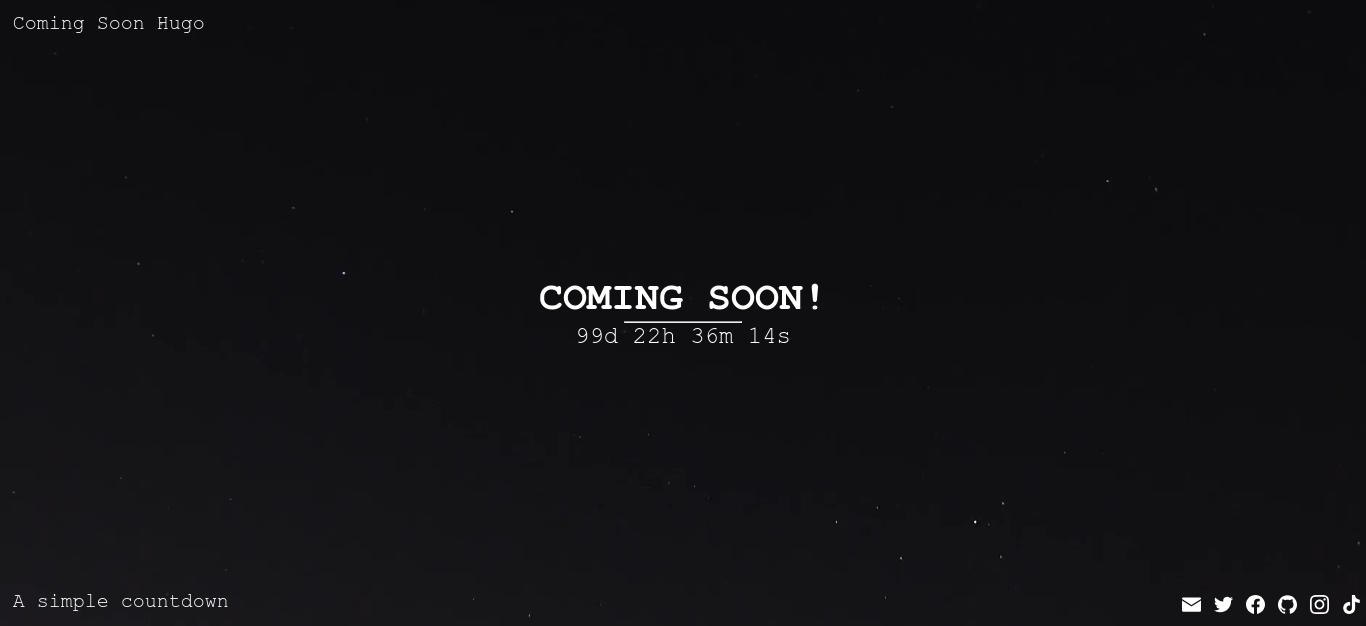
Coming soon is a hugo theme which can be used before publishing your actual site to build hype or to just have something on your domain while you develop your site.
Note: all variables in { } should be personalised
Setup
Make a new hugo site
|
|
Copy examplesite/config.toml files to yours for quick setup
|
|
Open config.toml and edit as per your liking.
Guide
Basics
|
|
title: Shows up on the top left of the webpage as well as the tab titledescription: Shows up to the bottom left as well as themetadescriptionfavicon: Favicon icon for your website, default file is/static/favicon.icomessage: Default is “COMING SOON” however you can change this to whatever suits yourelease: The date and/or time of when your site will be release. The countdown will be towards this time and/or time.background: The background video/image you want.
Note: All message, release & background can be left empty if you want default values
Social Icons
You can add social icons on the bottom right to give updates to your audience and let them know about your presense on other platforms.
|
|
You can add custom icons as well, store svg file in /static/svg/icon and amend the value in .toml file.
Now you can publish it to your host.
Twitter feed
you can have your twitter feed as a way to update on your website.
|
|
Performance

Thats it <3